Panduan Lengkap Cara Install React 19 Beta

Hai semuanya! Kalo kemaren kita udah bahas soal update terbaru di React 19 kali ini kita akan membahas gimana cara install React 19 Beta. Buat kalian yang penasaran sama fitur terbaru dari React 19, yuk langsung aja ikutin langkah-langkah berikut ini!
Langkah 1 - Instalasi 🛠️
Pertama-tama, buka terminal, terus jalanin command berikut ini:
npm create vite@latest react-beta-testNanti akan muncul beberapa prompt, pastikan kalian pilih React dan Javascript atau Typescript. Di sini, kita pilih Typescript ya. Command ini akan bikin folder baru namanya react-beta-test (kalian bisa ganti namanya kalo mau).
Masuk ke folder tadi:
cd react-beta-testTerus jalanin command ini:
npm install react@beta react-dom@beta
npm installLangkah 1.a - React Typescript 📜
Kalo kalian tadi pilih versi Typescript, ikutin langkah-langkah berikut ini. Tapi kalo kalian pilih Javascript, bisa langsung loncat ke langkah berikutnya.
Edit file package.json dan hapus dependencies serta remove @types/react dan @types/react-dom dari devDependencies. Setelah itu tambahin baris berikut ke dalam file:
Contoh package.json sebelum di-edit:
"dependencies": {
"@types/react": "npm:types-react@alpha",
"@types/react-dom": "npm:types-react-dom@alpha"
},
"overrides": {
"@types/react": "npm:types-react@alpha",
"@types/react-dom": "npm:types-react-dom@alpha"
}
Contoh package.json setelah di-edit:
"dependencies": {
"@types/react": "^18.2.66",
"@types/react-dom": "^18.2.22",
"react": "^19.0.0-beta-94eed63c49-20240425",
"react-dom": "^19.0.0-beta-94eed63c49-20240425"
},
"overrides": {
"@types/react": "npm:types-react@alpha",
"@types/react-dom": "npm:types-react-dom@alpha"
}Langkah 2 - Cek Versi React 🔍
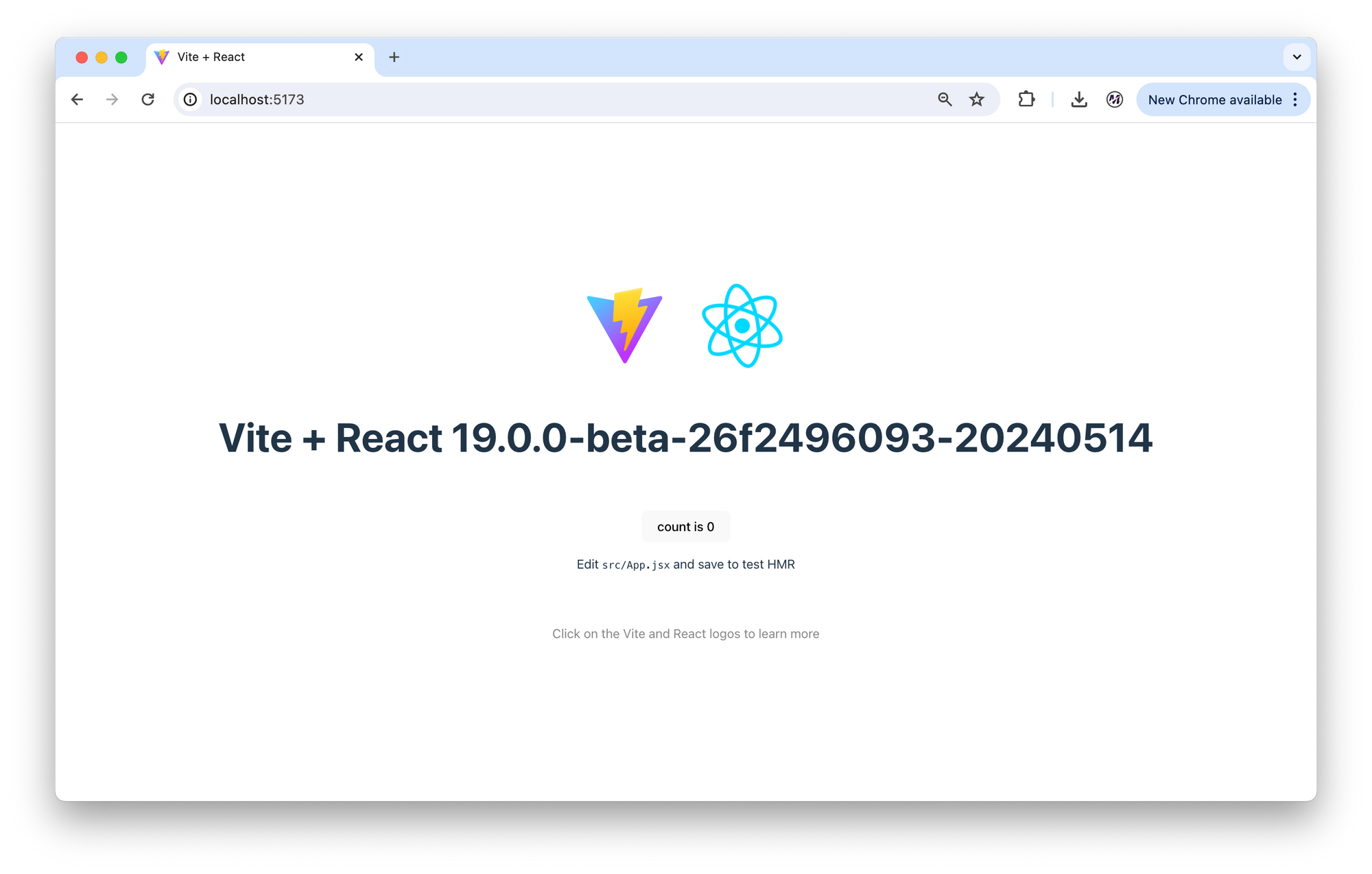
Buat memastikan kita udah install versi yang bener, edit file src/App.tsx dan ubah baris pertama jadi:
import { useState, version } from "react";Dan edit baris ke-19 dari:
<h1>Vite + React</h1>Jadi,
<h1>Vite + React {version}</h1>Setelah itu, di terminal jalanin:
npm run devTadaa... sekarang udah selesai dan kita siap mencoba fitur-fitur yang ada di React 19. Kalo ada masalah, tinggal komen di bawah ya.

Semoga tulisan ini bermanfaat ya 🤝 dan jangan lupa share pengalaman kalian pake React 19 di kolom komentar ya! Happy coding 🚀

Silahkan Login/Sign Up
😞 Discord eklusif buat member asinkron.com
Jangan khawatir silahkan Daftar GRATIS 😎
*Link discord akan dikirim ke email yang anda gunakan untuk mendaftar.

