Membuat Fitur-Fitur Utama CRUD REST API
Seperti yang kita tahu, biasanya Node.js selalu dipasangkan dengan MongoDB atau NoSQL, tetapi Node.js juga bisa dipasangkan dengan Relational Database seperti MySQL dan lainnya.
Nah, di tutorial kali ini kita akan belajar cara membuat sebuah REST API memakai MySQL sebagai database dan juga memakai Node.js sebagai bahasa yang kita gunakan. Kita juga akan menggunakan framework Express.js agar membuat project kita kerjakan lebih mudah. Nah, projek REST API yang akan kita buat kali ini mengenai "Listing Download Manga"
Apa yang akan kita bahas :
- Apa itu MySQL?
- Setting Database MySQL
- Menambahkan Database dan Tabel di MySQL
- Mengisi Data ke Tabel
- Apa itu REST API ?
- Menyiapkan Express.js untuk REST API
- Struktur Projek REST API
- GET MangaLists
- POST MangaLists
- PUT Untuk Update MangaLists
- DELETE MangaLists
- Testing API
Prerequisites
Untuk bisa mengikuti project ini, kamu harus memiliki :
- Pemahaman bagaimana MySQL dan relational database bekerja secara umum
- Pemahaman dasar mengenai Node.js dan Express.js
- Pemahaman tentang apa itu CRUD(create, read, update, delete)
Tapi jangan khawatir jika kamu masih belum memiliki pemahaman seperti yang diatas, kita akan membahasnya dari awal.
Apa itu MySQL?
MySQL merupakan sistem manajemen database yang bersifat open-source yang menggunakan perintah dasar yang berupa structured query language (SQL) yang cukup populer di dunia teknologi.
MySQL adalah database relasional dengan fitur full yang pertama kali dirilis pada tahun 1995. MySQL berjalan di semua sistem operasi, seperti Linux, Windows, dan macOS. Karena fitur-fiturnya dan efektivitas biayanya, MySQL digunakan oleh perusahaan besar dan startup baru.
Setting Database MySQL
Untuk memakai MySQL kita akan menggunakan XAMPP yang merupakan web server localhost yang bisa digunakan secara offline.
Kamu perlu menginstall XAMPP terlebih dahulu dan caranya cukup mudah, kamu bisa langsung ke link ini.
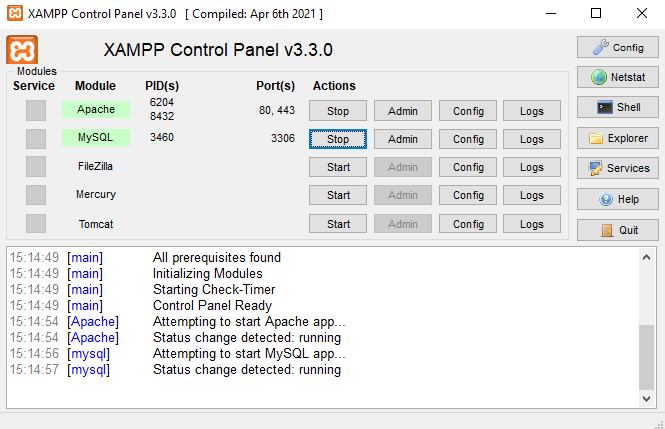
Setelah kamu menginstall XAMPP, selanjutnya kamu harus membuka XAMP dan ketik start pada Apache dan MySQL :

Setelah itu kamu perlu membuka Browser, dan ketikkan "http://localhost/phpmyadmin" , maka Kamu akan berada di tampillan Dashboard MySQL.
Menambahkan Database dan Tabel di MySQL
Selanjutnya, Kamu perlu membuat sebuah Database baru yang bernama "mangalisting". Setelah selesai membuat database tersebut, kita akan membuka database dengan meng-klik database yang baru Kita buat.
Klik "SQL" di navigasi atas, dan copas code dibawah ini untuk membuat table "manga".
CREATE TABLE `manga`
(
`id` INT(11) NOT NULL auto_increment ,
`judul` VARCHAR(255) NOT NULL ,
`penulis` VARCHAR(255) NOT NULL ,
`penerbit` VARCHAR(255) NOT NULL ,
`tanggal_rilis` DATE NOT NULL ,
`rating` INT NULL ,
`jumlah_volume` INT NULL ,
`url_baca` VARCHAR(255) NOT NULL ,
`created_at` DATETIME NOT NULL DEFAULT CURRENT_TIMESTAMP ,
`updated_at` DATETIME on UPDATE CURRENT_TIMESTAMP NOT NULL DEFAULT CURRENT_TIMESTAMP ,
PRIMARY KEY (`id`),
UNIQUE `idx_judul_unique` (`judul`(255))
)
engine = innodb charset=utf8mb4 COLLATE utf8mb4_general_ci;

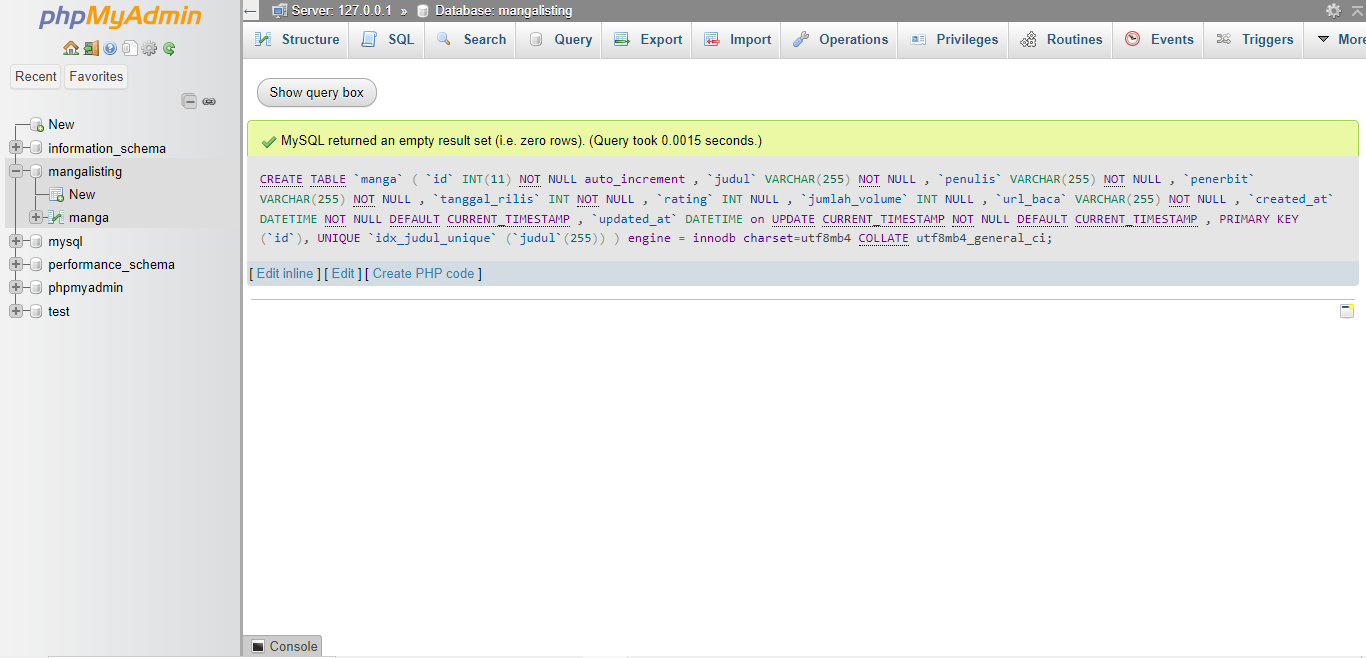
Klik "Go", dan Kamu akan diarahkan kesini :

Mengisi Record ke Tabel
Setelah itu, Untuk mengisi record di tabel, kita akan menggunakan perintah SQL, klik tabel manga dan buka "SQL" yang ada di navigasi atas (seperti tutorial Sebelumnya), dan ketikkan :
INSERT INTO manga (judul, penulis, penerbit, tanggal_rilis, rating, jumlah_volume, url_baca)
VALUES
('Naruto', 'Masashi Kishimoto', 'Shueisha', '2001-09-21', 4, 72, 'https://example.com/naruto'),
('Bleach', 'Tite Kubo', 'Shueisha', '2001-08-07', 4, 74, 'https://example.com/bleach'),
('Gintama', 'Hideaki Sorachi', 'Shueisha', '2003-12-08', 4, 77, 'https://example.com/gintama'),
('Dragon Ball', 'Akira Toriyama', 'Shueisha', '1984-12-03', 4, 42, 'https://example.com/dragon-ball');
Setelah itu Kita bisa melihat record yang ada di tabel dengan meng-klik tabel manga.

Selanjutnya, Kita akan set up Node.js dan Express.js untuk membuat REST API.
Apa itu REST API?
REST API adalah singkatan dari Representational State Transfer Application Programming Interface adalah jenis API yang menggunakan HTTP request untuk melakukan CRUD. REST API merupakan gaya arsitektur yang sering digunakkan untuk Website.
REST API dirancang sederhana dan fleksibel sehingga, membuat pengembangan menjadi lebih mudah dan terstruktur. Salah satu fitur REST API yaitu penggunaan metode HTTP, Empat metode HTTP utama yang digunakan dalam Rest API adalah GET, POST, PUT, dan DELETE.
Menyiapkan Express.js untuk REST API
Pastikan kamu telah meginstall Node.js di device kamu, jika belum kamu bisa mengikuti panduan ini Panduan Menginstall Node.js di Windows 10 Dengan Cepat.
Pertama kita harus membuat folder untuk project kita :
mkdir mangalists && cd mangalists
Setelah itu, buka terminal dan ketikkan npm init -y untuk membuat file package.json :
{
"name": "mangalists",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.18.2",
"mysql2": "^3.6.1"
}
}
Untuk menginstall Express.js, kita akan memakai npm i express, Dan Express akan di tambah ke dependencies ke package.json file. Selanjutnya, Kita akan membuat index.js file :
const express = require("express");
const app = express();
const port = 3000;
app.use(express.json());
app.use(
express.urlencoded({
extended: true,
})
);
app.get("/", (req, res) => {
res.json({ message: "ok" });
});
app.listen(port, () => {
console.log(`Aplikasi Berjalan di http://localhost:${port}`);
});Ada beberapa hal penting yang perlu diperhatikan dalam kode di atas. Pertama, Kita akan menggunakan middleware parser Express JSON untuk mengubah request yang masuk menjadi JSON.
Jika kamu tidak membuat variabel PORT, applikasi akan otomatis berjalan di PORT 3000. Kita bisa memulai file dengan node index.js dan buka http://localhost:3000, kita akan melihat {message: "ok"} sebagai output.

Struktur Projek REST API
Kita akan membuat struktur projek kita seperti ini :

config.js digunakan sebagai tempat kita menyimpan konfigurasi untuk database dan juga untuk pagination. helper.js adalah tempat untuk fungsi pembantu, sebagai contoh, untuk menghitung pagination.
Folder service digunakan untuk fungsi fungsi di database kita, untuk `routes` digunakkan sebagai routing / arahan untuk API kita.
Sekarang, Mari kita membuat kodenya :
GET Listing Manga
Metode GET digunakan untuk mengambil data dari Database yang kita buat.
Kita perlu menghubungkan Node.js dengan Mysql kita terlebih dahulu. Kita akan menggunakan package mysql2 agar kita bisa berinteraksi dengan MySQL.
Pertama, kita harus menginstall mysql2 :
npm i mysql2Setelah itu, kita membuat file config.js untuk menyimpan configurasi :
const config = {
db: {
host: "localhost",
user: "root",
password: "",
database: "mangalisting",
connectTimeout: 60000
}
};
module.exports = config;Setelah itu, kita membuat helper.js :
function CekRow(rows) {
if (!rows) {
return [];
}
return rows;
}
module.exports = {
CekRow
}Next, Kita akan membuat koneksi Dari Node.js ke Express.js didalam service/db.js :
const mysql = require('mysql2/promise');
const config = require('../config');
async function query(sql, params) {
const connection = await mysql.createConnection(config.db);
const [results, ] = await connection.execute(sql, params);
return results;
}
module.exports = {
query
}Selanjutnya, Kita akan membuat fungsi didalam service/mangaDirektori.js :
const db = require('./db');
const helper = require('../helper');
const config = require('../config');
async function getMultiple(page = 1) {
const rows = await db.query(
`SELECT id, judul, penulis, penerbit, tanggal_rilis, rating, jumlah_volume, url_baca
FROM manga`
);
const data = helper.CekRow(rows);
return {
data
};
}
module.exports = {
getMultiple
};
Kita akan membuat rute untuk API kita di routes/mangaDirektori.js :
const express = require('express');
const router = express.Router();
const mangaDirektori = require('../service/mangaDirektori');
/* GET Manga */
router.get('/', async function(req, res, next) {
try {
res.json(await mangaDirektori.getMultiple(req.query.page));
} catch (err) {
console.error(`Error mengammbil data Manga `, err.message);
next(err);
}
});
module.exports = router;Terakhir, kita akan menghubungkan semuanya di index.js :
const express = require("express");
const app = express();
const port = 3000;
//Mengambil dari routes
const mangaDirektoriRouter = require('./routes/mangaDirektori')
app.use(express.json());
app.use(
express.urlencoded({
extended: true,
})
);
//Menggunakan Routes yang di buat
app.use("/mangalist", mangaDirektoriRouter);
//error middleware
app.use((err, req, res, next) => {
const statusCode = err.statusCode || 500;
console.error(err.message, err.stack);
res.status(statusCode).json({ message: err.message });
return;
});
app.get("/", (req, res) => {
res.json({ message: "Hello World" });
});
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`);
});
Setelah itu, Kita akan memulai app kita dengan node index.js dan Buka Web Browser kamu dan Ke END Point kita http://localhost:3000/mangalist :

POST Manga Baru
POST memungkinkan kita untuk membuat suatu data baru di tabel database yang kita punya. Kita akan memakai /mangalists sebagai endpoint, Setelah itu kita akan membuat code di service untuk insert data.
Tambahkan kode berikut di file service/mangaDirektori.js :
async function create(mangaData) {
try {
const result = await db.query(
`INSERT INTO manga
(judul, penulis, penerbit, tanggal_rilis, rating, jumlah_volume, url_baca)
VALUES
('${mangaData.judul}', '${mangaData.penulis}', '${mangaData.penerbit}', '${mangaData.tanggal_rilis}', ${mangaData.rating}, ${mangaData.jumlah_volume}, '${mangaData.url_baca}')`
);
if (result.affectedRows) {
return { message: 'Manga created successfully' };
} else {
return { message: 'Error in creating manga' };
}
} catch (error) {
// Handle any database errors here
return { message: 'Error in creating manga' };
}
}Setelah itu, pastikan untuk mengekspor fungsi create yang sudah Kita buat.
Kita akan menambah dan memakai fungsi tersebut di fileroutes/mangaDirektori , Seperti berikut ini :
router.post('/', async function(req, res, next){
try{
res.json(await mangaDirektori.create(req.body))
} catch (err) {
console.error(`Error membuat data manga`, err.message);
next(err);
}
})Nah, fungsi POST sudah selesai, selanjutnya kita akan membuat fungsi update untuk mengupdate data mangalists kita.
PUT Untuk Update Manga
Untuk mengupdate manga, kita memakai metode PUT REST API. Kita akan mengupdate data yang berasal dari req.body dan kita akan memakai endpoint /mangalists/:id
Setelah itu, Untuk membuat fungsi Update kita akan menuju ke service/mangaDirektori.js dan tambahkan kode berikut ini :
async function update(id, mangaData) {
try {
const result = await db.query(
`UPDATE manga
SET judul="${mangaData.judul}", penulis="${mangaData.penulis}", penerbit="${mangaData.penerbit}",
tanggal_rilis="${mangaData.tanggal_rilis}", rating=${mangaData.rating}, jumlah_volume=${mangaData.jumlah_volume},
url_baca="${mangaData.url_baca}"
WHERE id=${id}`
);
if (result.affectedRows) {
return { message: 'Manga updated successfully' };
} else {
return { message: 'Error in updating manga' };
}
} catch (error) {
// Handle any database errors here
return { message: 'Error in updating manga' };
}
}Pastikan kamu mengeksport fungsi update, Sama seperti yang kita lakukan sebelumnya.
Selanjutnya, Kita akan menambah dan memakai fungsi tersebut di fileroutes/mangaDirektori , Seperti berikut ini :
router.put('/:id', async function(req, res, next){
try{
res.json(await mangaDirektori.update(req.params.id, req.body))
} catch (err) {
console.error(`Error Update data manga`, err.message);
next(err);
}
})Sekarang, fungsi update kita sudah berhasil dibuat dan juga kita sudah bisa mengupdate manga. Sebagai contoh jika ada kesalahan tulis, etc.
DELETE Manga
Untuk menghapus manga, kita memakai metode DELETE REST API. Kita akan menghapus data bedasarkan :id dan kita akan memakai endpoint /mangalists/:id
Tambahkan fungsi remove file service/mangaDirektori, Seperti berikut ini :
async function remove(id) {
try {
const result = await db.query(
`DELETE FROM manga WHERE id=${id}`
);
if (result.affectedRows) {
return { message: 'Manga berhasil dihapus' };
} else {
return { message: 'Error saat menghapus' };
}
} catch (error) {
// Handle any database errors here
return { message: 'Error saat menghapus' };
}
}Jangan lupa untuk mengekspor fungsi tersebut :
module.exports = {
getMultiple,
create,
update,
remove
};Selanjutnya, Kita akan menambah dan memakai fungsi tersebut di fileroutes/mangaDirektori , Seperti berikut ini :
router.delete('/:id', async function(req, res, next) {
try {
res.json(await mangaDirektori.remove(req.params.id));
} catch (err) {
console.error(`Error saat menghapus manga`, err.message);
next(err);
}
});Testing API
Untuk mencoba/ mengetes API yang sudah kita buat, Kita memiliki berbagai cara , Seperti menggunakan postman dan lainnya. Disini kita akan menggunakan salah satu ekstensi VSCode Yaitu Thunder Client.
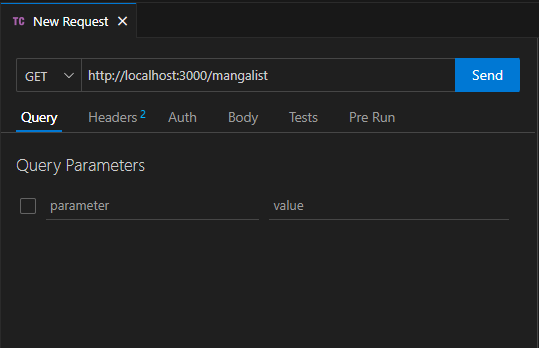
Pertama, Donwload Thunder Client dan buka. Setelah itu buat request baru dengan Klik tombol New Request Seperti berikut :

Pertama, Kita akan test untuk metode GET :

Kedua, Kita akan test metode POST :

Ketiga, Kita akan mencoba metode PUT /update :

Keempat, Kita akan mencoba metode DELETE :

Source dari projek ini dapat kamu temukan di https://github.com/asinkronidn/direktori-manga-nodejs-mysql bantu support dengan memberi bintang ya 🤩
Kesimpulan
Sekarang kita memiliki API Server yang berfungsi menggunakan Node.js dan Mysql sebagai pondasi. Di tutorial ini, mengajarkan kita bagaimana cara Setting Up Mysql dan juga mengajarkan Kita cara untuk membuat Express.js server dengan berbagai Metode.
Tutorial REST API ini sangat berguna untuk Pondasi teman teman dalam memulai karir sebagai Back-End Developer. Semoga teman-teman enjoy dengan tutorial yang diberikan, Semangat Koding :).
#InJavascriptWeTrust

Selanjutnya: Panduan Lengkap Menambah Fungsi Upload Di Express.js

Silahkan Login/Sign Up
😞 Discord eklusif buat member asinkron.com
Jangan khawatir silahkan Daftar GRATIS 😎
*Link discord akan dikirim ke email yang anda gunakan untuk mendaftar.


